Buongiorno,
la “Favicon” è l’icona che compare sulla cartella del Browser quando navigate nel vostro sito. Ecco un esempio pratico di come dovrebbe comparire una “Favicon” propriamente realizzata:
Ad essere sinceri abbiamo trovato molte guide online ma nesuna veramente efficace. Ogni guida manca sempre di qualcosa. Molti passaggi sono scontati. Seguendole non siamo riusciti nemmeno una volta ad ottenere il risultato sperato. Quindi siamo andati fino in fondo e abbiamo deciso di rendervi disponibile una guida:
- Semplice
- Efficace
- Sintetica
Per inserire una Favicon nel vostro sito dovete seguire diversi passaggi.
Createvi il Logo
Per la creazione del logo potete usare il software Free che desiderate, dal semplice Paint all’ottimo GIMP, fino ad usare altri programmi di grafica con i quali vi trovate a vostro agio. Il logo deve essere semplice e di alta visibilità. Fate riferimento ai grandi marchi per capire come deve essere fatto un bel Logo. Le case madri software investono molto nel marchio, noi che non possiamo ci possiamo semplicemente fidare e prendere spunto. Evitate icone preconfezionate e infantili. L’icona del sito riflette l’immagine che volete dare di coi stessi. Semplicità e sobrietà sono sempre consigliati.
L’immagine deve essere creata in uno sfondo “BIANCO”, e deve avere la dimensione di 260 pixel x 260 pixel. Se siete in grado, gestite il disegno su un livello separato dal fondale, ma non è un passaggio fondamentale. Quando pensate sia a posto, salvate l’immagine in alcuni formati, “nomechevolete” con estensione
- JPG
- PNG
- MBP
- GIF
- formato proprietario dell’applicativo usato, per eventuali modifiche
Una volta salvata l’immagine nei vari formati lasciatela in un posto facilmente accessibile, tipo Desktop del PC
Generate i Favicon
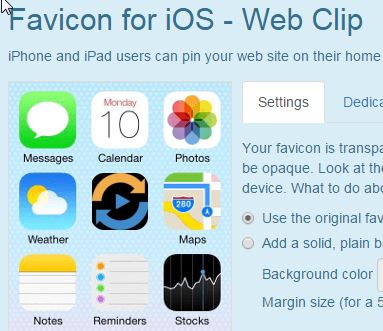
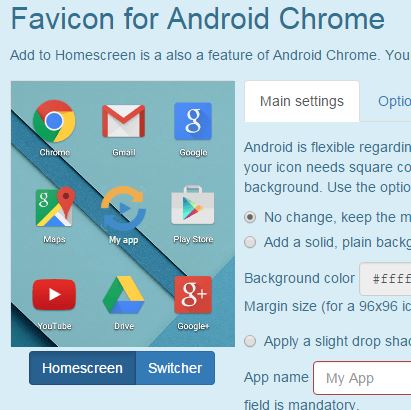
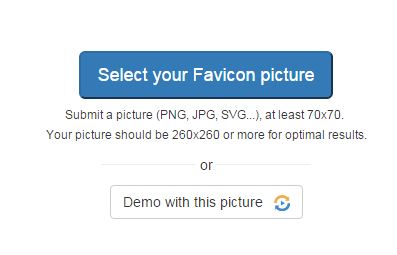
Adesso la parte più importante. Occorre generare le Favicon per i vari Sistemi Operativi e Browser nei formati e dimensioni corrette. Troppo lavoro per il singolo utente. Molti applicativi online sono davvero scadenti. Per andare sul sicuro e fare un buon lavoro andate a questo link, sul sito di “RealfaviconGenerator” e generate caricate l’immagine creata al punto precedente:
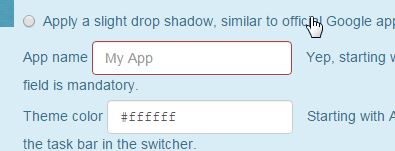
Il programma vi chiederà vari settaggi per ogni ambiente, leggete le info con cura:
Fondamentale, anche se non avete selezionato l’opzione, inserire un nome sul campo APP, usate il nome del vostro sito.
Inserite tutte le opzioni, se andate avanti, il programma genererà un pacchetto e le istruzioni per l’ultimo passo
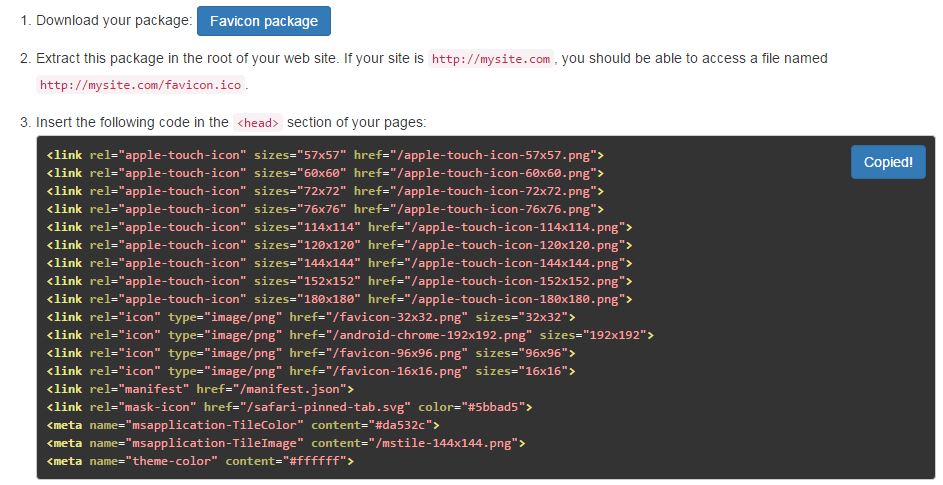
Dovete scaricare il pacchetto e scompattarlo mantenendo tutte le icone nella cartella radice e dovete copiare il testo (incollatelo per sicurezza su un “blocco note” o su altro editor di vostra preferenza)
Caricate le icone
Spostate tutte le icone nella cartella radice del vostro sito web, ovvero dove risiede la homepage, come indicato nel report di RealFaviconGenerator.
Modificate il codice nell’header
Assumendo che state usando WordPress, dovete andare nella cartella
“wp-content/themes/nomeVostroTema“
aprire il file “header.php” e, dove trovate la voce “link”, solitamente dopo il campo “title” incollate, nella prima riga libera al di sotto, il codice generato che avete copiato.
Se state usando solo html, dovete inserire il codice in cima ad ogni pagina, sempre nella sezione header, prima del body.
Avete finito ! Il vostro “Favicon” è stato creato e collegato con tutte le icone generate, pronto a rispondere in ogni ambiente. I motori di ricerca gradiscono molto i Favicon, vi daranno un posizionamento migliore. Se avete qualche problema, cancellate la cronologia del Browser e riprovate a vedere se si è aggiornata l’icona. I passaggi non sono difficili ma a volte un pò di tenacia è d’obbligo.
Buon Lavoro !